Version 5.0
Content edition on sitio software follows standards found on similar tools on different platforms, however there are many unique features that can be confusing at first. That’s why we prepared this brief help text with an introductory “tour” over the main features. You may want to keep sitio software running while you read this.
Definitions
Even being similar to several animation tools, sitio presents a different theoretical approach, so you may find some terms a bit confusing:
- Sequence: a sequence is the basic creation element. It can be made of videos, pictures, sounds or texts.
- State: for sitio, the state is much like the keyframe of other animation tools, and holds sequences placed on the stage area.
- Flow: a flow can be seen as the animation itself – several stated grouped with sequences properties being interpolated among them while playing.
Watching
In order to start working, open the sitio software (you may just open the Imagination Site at www.ciclope.art.br/sitioimag/). You’ll find something like picture 1:

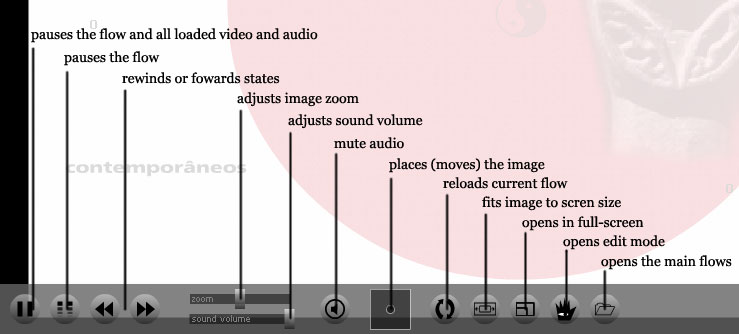
At this moment you are at the “read mode”, used to watch and interact with the animations. This mode is useful when you want to use sitio to produce a site or a video installation. When the mouse cursor goes over the lower part of the screen, some navigation tools appear (this bar can be turned off if necessary). Check out picture 2.

To enter the edit mode, click at the hand-with-the-eye button and wait for the editor to load.
The Editor
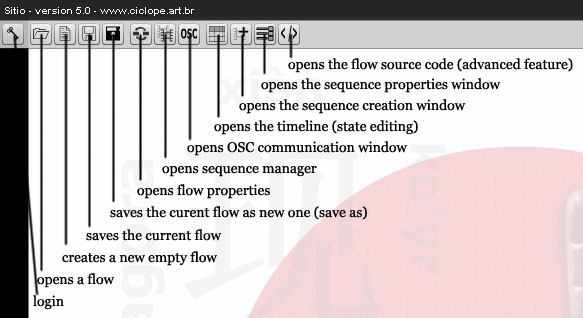
When you load the editor tools, you’ll see a toolbar at the top of the screen. The pictures 3a and 3b show their usage.


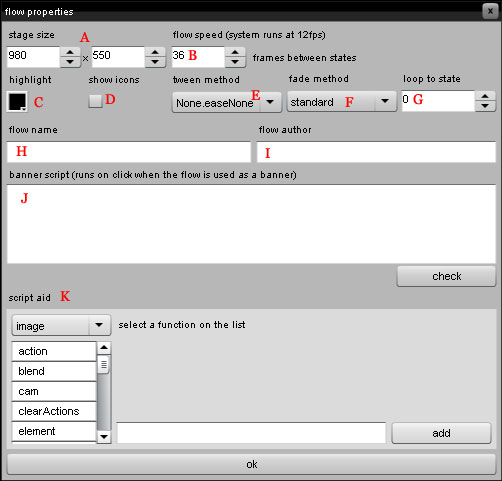
After logging in, start by creating a new flow. Confirm it at the warning window and go to the flow properties. Check picture 4:

At the above window:
a) flow size (width and height)
b) speed
c) color to be used as link highlight
d) shows an icon above links
e) state transition mode
f) the way sequences are shown and/or hidden
g) state to loop flow to
h) flow name
i) flow author’s name
j) action to run on click if the flow is used as a banner
k) script creation (link) aid
Once the flow is set (you may return to this window anytime you want) you may save it for the first time. Just press the save button. You may also use the “save as” button to create copies or to overwrite unwanted flows.
When a flow is saved, it receives an unique number that we call “the id”. You can check out this id at the saving windows or at the right-lower corner of the screen, as seen at picture 5. To directly open a flow at the Imagination Site, just use the URL below, replacing the id of the wanted flow.
http://www.ciclope.art.br/sitioimag/?id=#

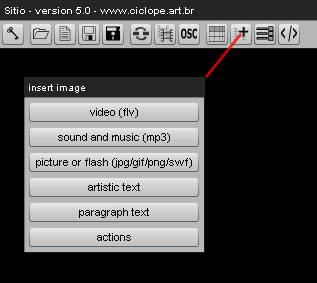
Now, it is time to include sequences into this flow. Click at the sequence creation button – you’ll see the window found at picture 6.

You can use this window to add one of the several sequence types available at sitio:
- video: flv videos
- sound and music: mp3 files
- picture or flash: bitmap images (jpg, png, gif) or swf
- artistic text: text that can be manipulated (size, color, rotation…)
- paragraph text: text with limited manipulation possibilities (for larger texts)
- action: sequence of actions (links)
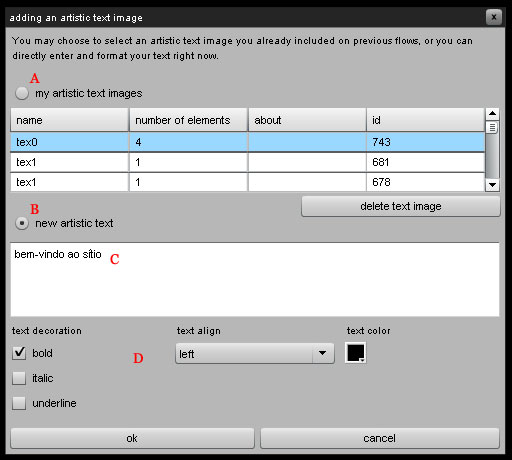
All sequence types work in the same way. At this help text, we’ll create an artistic text. Click at the corresponding button and you’ll see a window like the one found at picture 7.

From this window you may use an already-saved text sequence (A) or create a new one (B). At the (C) area, type the text you want to use and, at (D), make all graphical adjustments. When you finish, click the “ok” button and the text will appear at the screen.

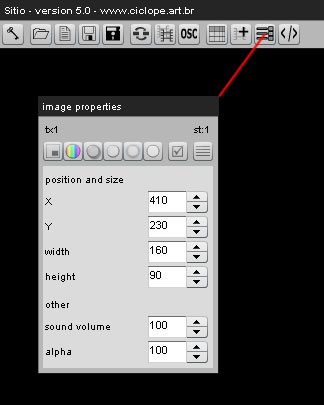
If you hadn’t change the text color, it’ll be put in black and you’ll only see the window around it, since the background is, as well, black. In cases like this (and in many others) you may want to change some graphical properties of the sequence. To do that, access the sequence properties window (picture 9).

This window comes with several pages that area accessed by using the upper buttons. At the first page you can adjust the sequence size and position, and also the sound volume (video and audio) and alpha level (you may also drag and drop the sequence window itself).
The second page is about sequence color. Check out the picture 10.

The next 4 pages are about sequence filters like dropshadow and outline. The last page alows you to manage the elements of your sequence.
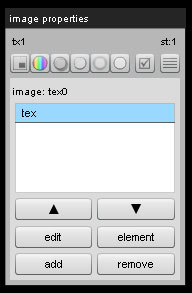
The sequences are called this way because they can hold not only one media file or text, but several of them, like a playlist. Check out the picture 11 to see the handling of the sequences.

At this picture you see button to remove sequence elements, add a new one, change properties os the selected one and eve change the media file. The element edition also enables you to add links to them (see below).
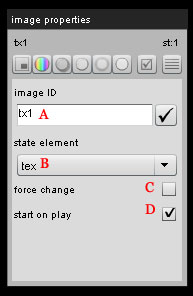
To finish the explanation about the sequence properties window, let’s take a look at the last but one page (picture 12).

Here you can chenage the name used by the sequence (A). This is an unique name that all sequences receive while used on sitio. You may also define the element of the sequence that will be used (B), force to change an element when a flow is loaded (C) and tell whether a video or an audio will start playing or not (D).
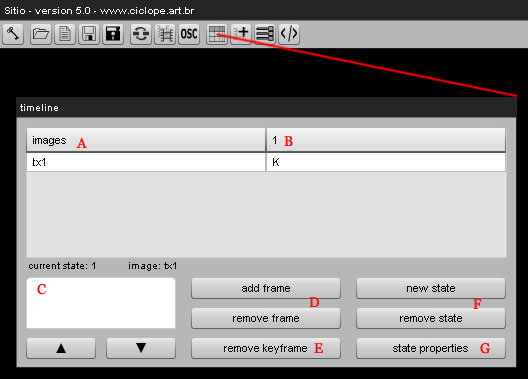
To finish this basic explanation of the sitio, let’s open the timeline window (picture 13):

At the timeline you see a list of all sequences used (A) at all states (B). In our case, we just have a single image at a single state. At (C) you see the z order of the sequences (the ones in front). Th (D) buttons allows you add frames to the animation, while (E) erases keyframes. The (F) buttons add and remove states, and (G) allows you to setup a state (like setting the background color).
Flowing among states
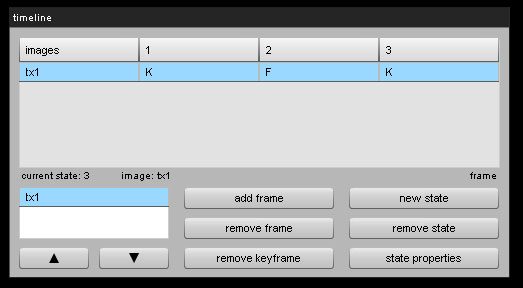
When your flow has more than one state, the sequence properties set at evry state are interpolates to create an animation. Let’s change our flow to check this out (see picture 14).

This picture shows a 3 state flow with one sequence. The name of this sequence is “txt1” and is has the exact same properties at states 1 and 2, changing at the third one (see that at states 1 and 3 the sequence is shown using “k”, what means “keyframe”, while at 2, it is only a “frame”, “f”, meaning it copies the properties of the previous state. Any change in the properties will make this flow interpolate anmong tham (like position, size or color).
Actions: interactive animations
A great possibility for flows developed at sitio is the interaction. In order to create this interaction we developed a simple script system that can be used to change sequence properties, open flows and even open webpages like standards links.
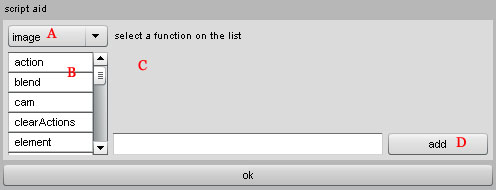
These actions can be associated with clicks on sequences, that start working as buttons. In all cases the actions are possible, sitio presents an aid area that helps you define what you want (picture 15).

To use this script aid, just select what the action will affect (A), the action itself (B) and fill the necessary information (C). Then, just click the (D) button to add the action to your script – and this script can have as many lines of actions as you want.